「PyCharm CEからFlaskアプリを起動する」の版間の差分
(ページの作成:「Category:コンピュータCategory:Python メインページ>コンピュータの部屋#Python>Python Tips Pythonの開発に PyCharm をお...」) |
(→Flaskアプリケーションプロジェクトの作成) |
||
| (1人の利用者による、間の11版が非表示) | |||
| 5行: | 5行: | ||
しかし Flask等を使って開発は可能です。 | しかし Flask等を使って開発は可能です。 | ||
| − | この記事では、PyCharm | + | この記事では、PyCharm を使って、Flaskのプロジェクトを作り、デバッガでデバッグできる形で起動する方法を紹介します。 |
==Flaskアプリケーションプロジェクトの作成== | ==Flaskアプリケーションプロジェクトの作成== | ||
| − | + | Flaskアプリケーションの作成は、特に特別なことはありません。普通にPythonアプリケーションのプロジェクトを作ります。 | |
| − | + | pythonではライブラリは仮想環境を作ってインストールするのが普通ですが、 | |
| + | 私は仮想環境の管理に pipenv を使っているので、pythonに pip で pipenv をインストールしています。 | ||
プロジェクトの仮想環境はpipenv で作成しますが、CE は pipenvをサポートしているので、Project Interpreter に pipenv | プロジェクトの仮想環境はpipenv で作成しますが、CE は pipenvをサポートしているので、Project Interpreter に pipenv | ||
| 17行: | 18行: | ||
[[ファイル:Flaskアプリ起動001.png]] | [[ファイル:Flaskアプリ起動001.png]] | ||
| + | |||
| + | ==実行構成(Run/Debug Configuration)== | ||
| + | |||
| + | これでプロジェクトで Flask を使えるので、後は実行構成(Run/Debug Configuration)を整えます。 | ||
| + | |||
| + | [Run]→[Edit Configuraion...] で実行構成(Run/Debug Configuration)の設定ダイアログを開き | ||
| + | 以下のように設定します。 | ||
| + | |||
| + | [[ファイル:Flaskアプリ起動002.png]] | ||
| + | |||
| + | まず、環境変数(Environment variables) の設定ですが、Webアプリ起動時に読ませるファイルは | ||
| + | FLASK_APP 環境変数に設定します。 | ||
| + | 他の環境変数はおまじないだと思ってください。 | ||
| + | |||
| + | 一番先頭の設定[Module Name]は 元々 '''[Script Path]''' を記述するところで、ここには本来 Flask を pip でインストールするときに | ||
| + | 仮想環境にインストールされた flask.exe コマンドのフルパスを入れるのですが、pipenvは既定で仮想環境をコーザのホームディレクトリのあたりにフォルダを掘って作成するので、長々とフルパスを入れねばならず面倒です。 | ||
| + | |||
| + | flask本家のサイトを覗くと、flaskの開発用サーバーは | ||
| + | python -m fladk run | ||
| + | と起動しても良いことがかかれているので | ||
| + | 私は'''[Script Path]'''を '''[Module Name]''' に切り替えて flask とだけ入力しています。すると CE は仮想環境の中から python -m コマンドで | ||
| + | flask モジュールを起動してくれます。これはfladk.exeの起動と同様のことをやってくれます。 | ||
| + | |||
| + | [parameters] の欄には run とだけ記入してください。 | ||
| + | |||
| + | 後は規定値で大丈夫。 | ||
| + | |||
| + | 以上で、Flaskのアプリが CE で起動できるようになりました。 | ||
| + | |||
| + | ==起動例== | ||
| + | |||
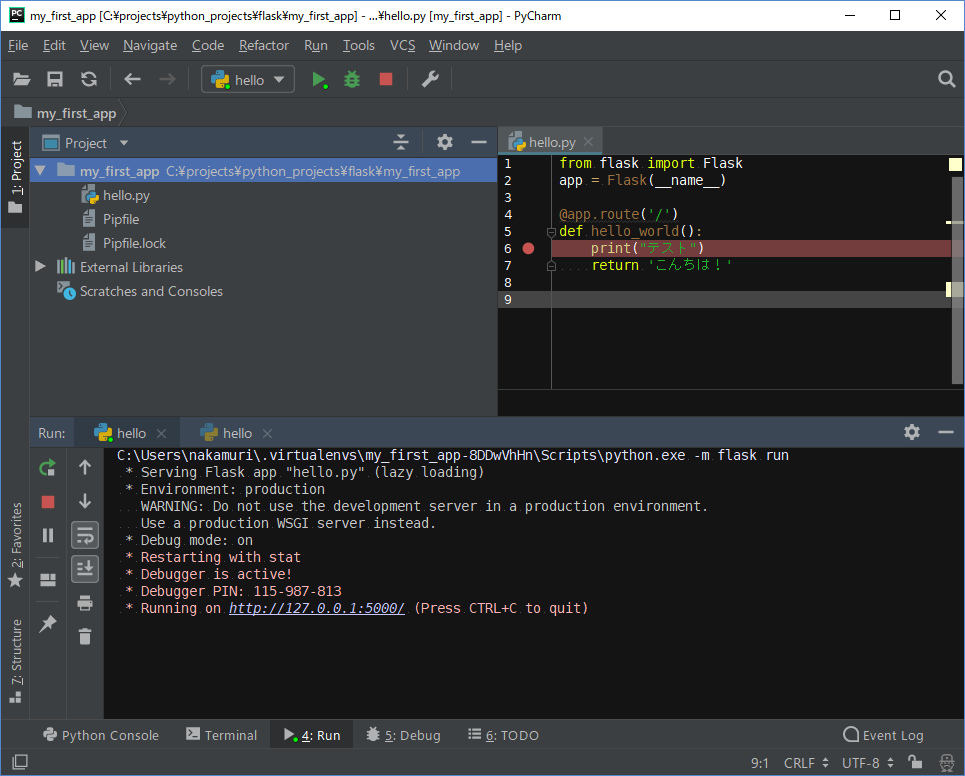
| + | [[ファイル:Flaskアプリ起動003.png]] | ||
2019年1月10日 (木) 03:36時点における最新版
メインページ>コンピュータの部屋#Python>Python Tips
Pythonの開発に PyCharm をお使いの方は多いと思いますが、PyCharm Community Edition(以下 CE) には、Web開発の便利機能がありません。 しかし Flask等を使って開発は可能です。
この記事では、PyCharm を使って、Flaskのプロジェクトを作り、デバッガでデバッグできる形で起動する方法を紹介します。
Flaskアプリケーションプロジェクトの作成
Flaskアプリケーションの作成は、特に特別なことはありません。普通にPythonアプリケーションのプロジェクトを作ります。
pythonではライブラリは仮想環境を作ってインストールするのが普通ですが、 私は仮想環境の管理に pipenv を使っているので、pythonに pip で pipenv をインストールしています。
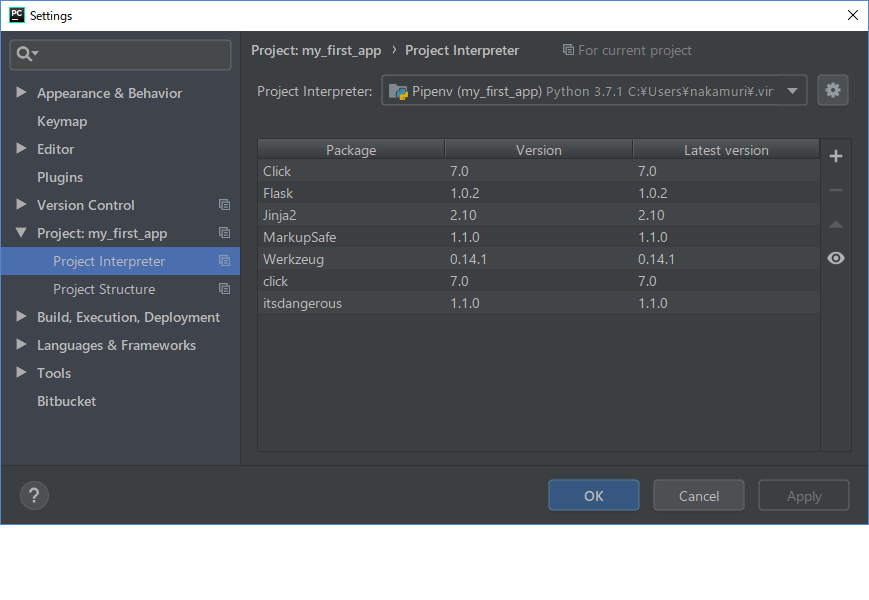
プロジェクトの仮想環境はpipenv で作成しますが、CE は pipenvをサポートしているので、Project Interpreter に pipenv を選び flask をインストールすると、以下のような状態になります。
実行構成(Run/Debug Configuration)
これでプロジェクトで Flask を使えるので、後は実行構成(Run/Debug Configuration)を整えます。
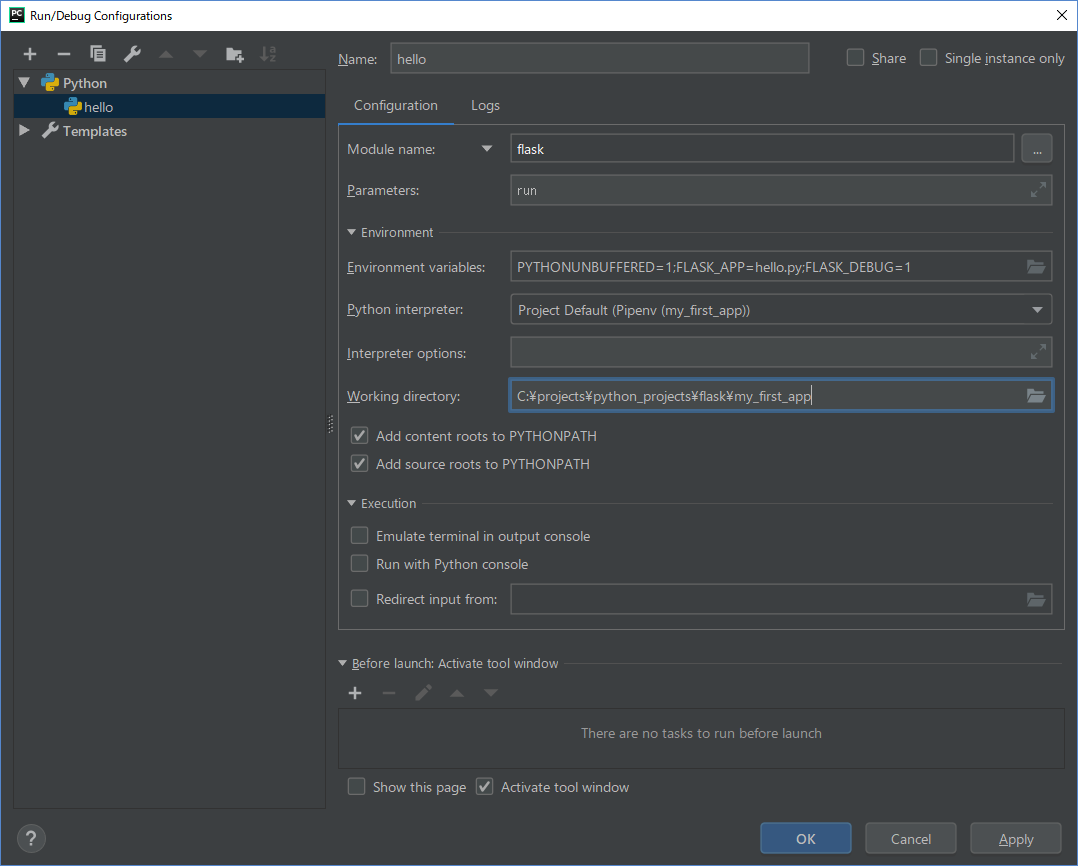
[Run]→[Edit Configuraion...] で実行構成(Run/Debug Configuration)の設定ダイアログを開き 以下のように設定します。
まず、環境変数(Environment variables) の設定ですが、Webアプリ起動時に読ませるファイルは FLASK_APP 環境変数に設定します。 他の環境変数はおまじないだと思ってください。
一番先頭の設定[Module Name]は 元々 [Script Path] を記述するところで、ここには本来 Flask を pip でインストールするときに 仮想環境にインストールされた flask.exe コマンドのフルパスを入れるのですが、pipenvは既定で仮想環境をコーザのホームディレクトリのあたりにフォルダを掘って作成するので、長々とフルパスを入れねばならず面倒です。
flask本家のサイトを覗くと、flaskの開発用サーバーは
python -m fladk run
と起動しても良いことがかかれているので 私は[Script Path]を [Module Name] に切り替えて flask とだけ入力しています。すると CE は仮想環境の中から python -m コマンドで flask モジュールを起動してくれます。これはfladk.exeの起動と同様のことをやってくれます。
[parameters] の欄には run とだけ記入してください。
後は規定値で大丈夫。
以上で、Flaskのアプリが CE で起動できるようになりました。