最初のアプリケーション
メインページ>コンピュータの部屋#JavaFX>JavaFXチュートリアル
自動生成されたアプリケーションを一通り眺めたら、簡単なアプリケーションを作ってみましょう。
ボタンが一つ表示され、押すと挨拶のダイアログが表示されるアプリです。
アプリを新規作成する
JavaFXの Hello World の手順に従って FirstApp というプロジェクトを新規作成してください。
FXMLファイルを編集を開始する
srcフォルダのsampleフォルダに sample.fxml というファイルができています。
初期状態ではこんな感じです。
<?import javafx.geometry.Insets?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<GridPane fx:controller="sample.Controller"
xmlns:fx="http://javafx.com/fxml" alignment="center" hgap="10" vgap="10">
</GridPane>
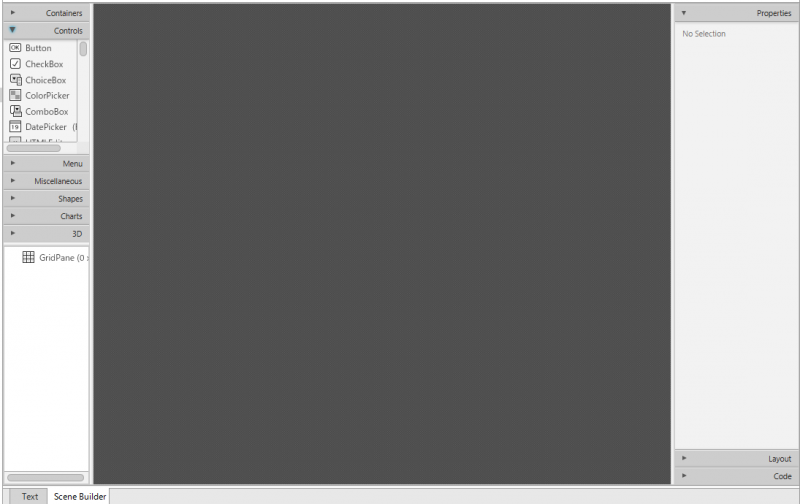
画面のエディターペインの下部に[Text]と[Scene Builder]というタブが表示されているはずですが、
[Scene Builder]wp選ぶと画面をグラフィカルに編集する SceneBuilder の画面に切り替わります。
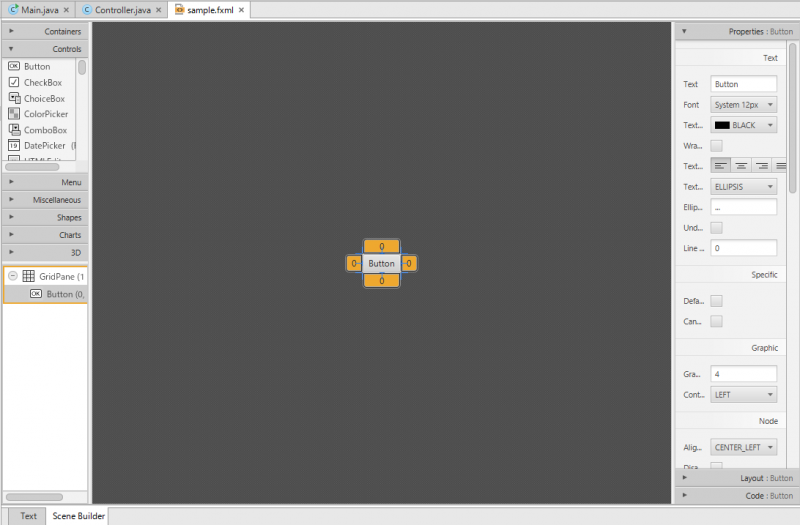
この状態では画面は真っ暗ですが、画面の左側に見えている [GridPane] をクリックして選び、左側のアコーディオンメニューの中の[Controls]の中にある [Button] をドラッグして真っ暗な画面に落とすと
次の図のようになります。
この表示は、アプリのトップレベルノードである GridPane のサイズが 1x1 に自動的に拡張され、ボタンが置かれたことを表しています。
ボタンにイベントハンドラを追加する
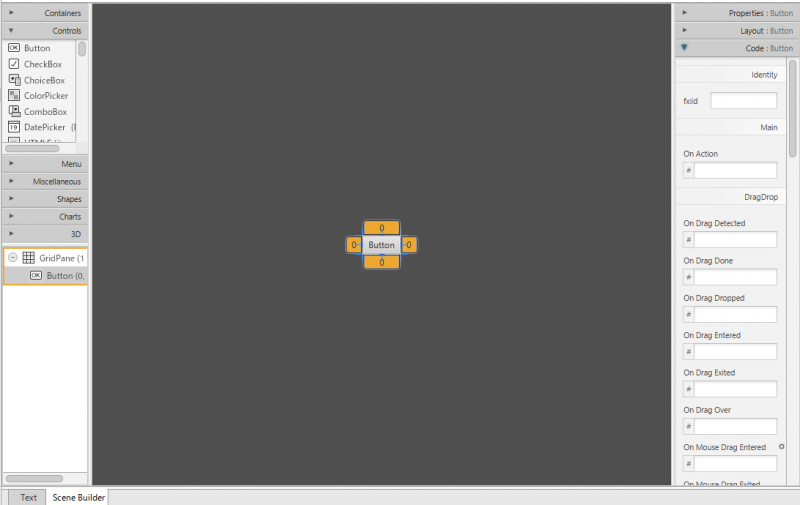
ボタンが選択された状態で、右側のアコーディオンメニューの[Code]カテゴリを開くと下図のようになります。
右側に見えている [On Action] がボタンのクリックイベントで、この中に
testButtonOnAction
と記入して Enter を押してください。画面下部のタブをクリックして[text]へ切り替えると sample.fxml は以下のように書き換わっています。
<?xml version="1.0" encoding="UTF-8"?> <?import javafx.scene.control.Button?> <?import javafx.scene.layout.ColumnConstraints?> <?import javafx.scene.layout.GridPane?> <?import javafx.scene.layout.RowConstraints?> <GridPane alignment="center" hgap="10" vgap="10" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8.0.101" fx:controller="sample.Controller"> <columnConstraints> <ColumnConstraints/> </columnConstraints> <rowConstraints> <RowConstraints/> </rowConstraints> <children> <Button mnemonicParsing="false" onAction="#testButtonOnAction" text="Button" /> </children> </GridPane>
エディタの中では testButtonOnAction が赤くなっているはずですが、カーソルを持って行って ALT+ENTER を押すと ポップアップメニューで[Create method void testButtonOnAction(ActionEvent)] が現れますので、これを選んでください。 IntelliJ IDEA が イベントハンドラのひな型をコントローラ(Controller.java)に自動生成してくれます。
ファイル Controller.java
package sample;
import javafx.event.ActionEvent;
public class Controller {
public void testButtonOnAction(ActionEvent actionEvent) {
}
}
この中にコードを書けば、それはボタンクリック時に実行されます。
挨拶を行うコードを書き込むと以下のようになります。
package sample;
import javafx.event.ActionEvent;
import javafx.scene.control.Alert;
public class Controller {
public void testButtonOnAction(ActionEvent actionEvent) {
Alert dlg = new Alert(Alert.AlertType.INFORMATION);
dlg.setTitle("ご挨拶");
dlg.setHeaderText(null);
dlg.setContentText("こんにちは");
dlg.showAndWait();
}
}
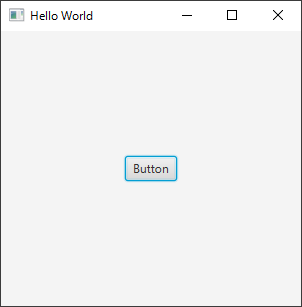
実行
実行すると以下のようになります。