シンプルアプリケーション
提供: tknotebook
メインページ>コンピュータの部屋#Python>Tkinter Tips
さて、ここではもう少しまともなアプリを組んでみましょう。
ボタンを押すとメッセージダイアログを表示するプログラムです。
つまりイベント処理が必要なアプリです。
import tkinter as tk
import tkinter.messagebox as tmb
def click():
tmb.showinfo("メッセージ", "clicked")
root = tk.Tk()
tk.Label(root, text="シンプルアプリケーション", bg="yellow").pack(padx=5, pady=5)
tk.Button(root, text="Click me!", command=click, bg="lightgreen").pack(padx=5, pady=5)
root.mainloop()
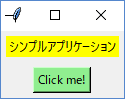
このコードを動かすと画面
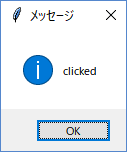
が表示されます。「Click Me!」と描いてあるボタンを押すと、メッセージダイアログ
が表示されます。これだけです(^^;
コード
def click():
tmb.showinfo("メッセージ", "clicked")
はイベントハンドラで、ボタンが押されたときに呼び出される関数です。 メッセージダイアログを表示します。
コード
tk.Label(root, text="シンプルアプリケーション", bg="yellow").pack(padx=5, pady=5)
は、ラベルを作り、ルートウィンドウに貼り付けているコードです。背景色を黄色に、 貼り付ける際、ボタンの周りのマージンを5ピクセルに設定しているのに注意してください。詳しくはまた別の記事で解説します。
tk.Button(root, text="Click me!", command=click, bg="lightgreen").pack(padx=5, pady=5)
は、ボタンを作り、背景を明るい緑にして、やはり5ピクセルのマージンでルートウィンドウに貼り付けています。pack()メソッドはウィジェットが重ならないように、上から下にむかってウィジェットを積む、と考えれば良いでしょう。HTMLのブロックの配置のやり方に少し似ています。
このアプリの肝心なところは、commandオプションの部分で、ボタンの作成パラメータの中に command=click と書くと ボタンがクリックされたときに click 関数(イベントハンドラ=コールバック)が呼び出されるというところです。
以上、簡単なアプリケーションですが、ボタンを画面に貼りこんで、ボタンクリック時に任意の仕事をさせることができるならば 、もうこれだけでいろいろなアプリケーションを書けます。是非いろいろと試してみてください。