「JavaFXの座標系と座標変換」の版間の差分
(→シャーリング) |
(→変換の二つ目の方法) |
||
| 175行: | 175行: | ||
数学の詳しい知識が必要です。そうめったには必要にはならないので、最後の手段として | 数学の詳しい知識が必要です。そうめったには必要にはならないので、最後の手段として | ||
こういうものがあることを覚えておけばよいでしょう。 | こういうものがあることを覚えておけばよいでしょう。 | ||
| + | |||
| + | ==複数の変換を使う== | ||
| + | |||
==変換の二つ目の方法== | ==変換の二つ目の方法== | ||
2016年3月27日 (日) 07:12時点における版
メインページ>コンピュータの部屋#JavaFX>JavaFX Tips
JavaFXに関してたくさんの解説がネットや書籍に載っていますが、意外なことに
JavaFXの座標系に関する解説が少ないようです。
この記事では JavaFx の座標系と、座標変換に関して解説します。
尚、解説は、図を描くのが大変なので2Dで行ないますが、 基本的に3Dでも同じです。3D特有の話は適当に補足することにします。
目次
JavaFXの座標系
まず、JavaFxで使用されているワールド座標を示します。 ワールド座標とは、JavaFXのコントロールや図形が置かれる 座標空間です。

|
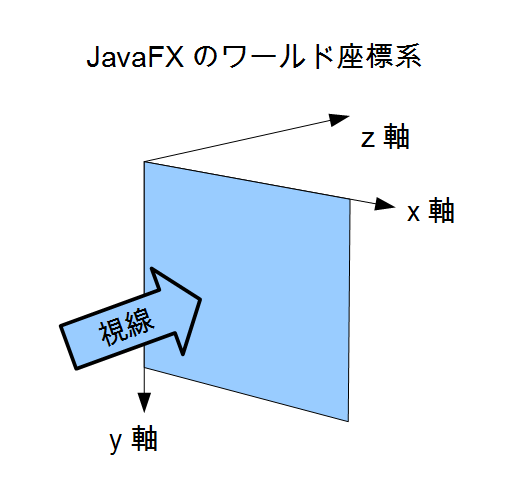
| 図1 JavaFXのワールド座標 |
図は、3Dカメラを用いない場合の Scene で使われるワールド座標系です。 z軸も書いてあるのは、2Dグラフィックスでも画面の深さ方向の座標(Z軸)が使われることがあるからです。
Scene(ウィンドウ) の左上が座標系の原点で、そこから右方向にX軸が、下方向にY軸が伸びます。 画面に潜る方向がZ軸の正方向になります。 軸目盛の単位はピクセルです。
3Dカメラを用いない Scene では、Scene とワールド座標の関係は固定されています。 3Dカメラに関しては「変換」の説明が終わってから説明します。
ローカル座標
Scene に登録された個々のノード(コントロールやコンテナや図形)は、 自身のローカル座標を持ちます。
例えば、2次元図形の Rectangle は矩形の幅、高さや左上の座標を保持しますが、これらはローカル座標系の値です。
3次元図形の Box(箱型) や Sphere(球) はその中心が常に座標 (0, 0, 0) になりますが、 (0、0, 0) はローカル座標です。つまり3次元図形は自身のローカル座標の中を動くことができません。

|
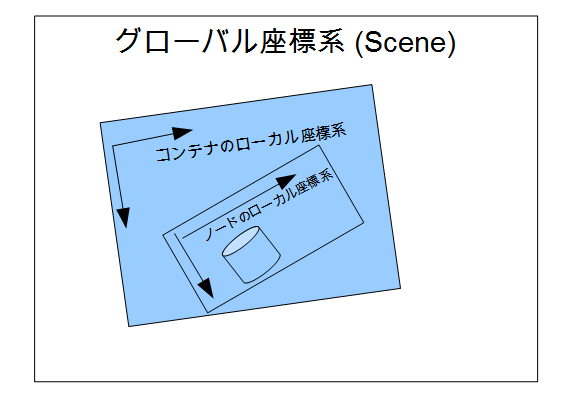
| 図2 JavaFX の座標系の階層構造 |
ローカル座標系は親ノードのローカル座標系の中に置かれます。もし、ノードにTransform(変換)が無く、 layoutX, layoutYプロパティもゼロのままならば、ノードのローカル座標系と親ノードの ローカル座標系は一致します。
JavaFxでは、2Dでは図形はある程度ローカル座標系内でも動かすことができますが、3D図形を ローカル座標系内で動かすことはできません。つまり、JavaFXでは、特に3D では ローカル座標系はノード(図形)に固定された座標系と考えて、 親ノードに対するノード(図形)の位置や回転や大きさの指定は、親ノードのローカル座標系に対する ノードのローカル座標系の位置や傾きや大きさを変更することで行います。 図形ではなくローカル座標系を変更するという考え方に注意してください。
JavaFX のノードの Transform(変換)やlayoutX/LayoutY プロパティはノードの親のローカル座標系に対する 自身のローカル座標系を決定するためのものなのです。
別の言い方をすれば、親のローカル座標系に対する自身のローカル座標系を定義するためのものなのです。
Transform(変換)
それでは早速、Transform(変換)を紹介しましょう。
平行移動
親ノードのローカル座標系に対して、ノードのローカル座標系を平行移動した位置に するには、以下のようにします。
ノード.getTransforms.add(new Translate(3, 2));

|
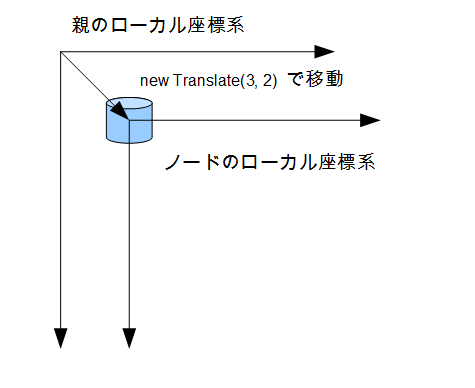
| 図3 座標変換(平行移動) |
ノードのローカル座標系の原点のあたりに図形が書いてありますが、この図形はノードそのものと 考えて下さい。
ノード(図形)はローカル座標系の平行移動に従って一緒に移動します。その結果、親のノードから 見ると図形は右下の方へ移動します。
実は
ノード.setTranslateX(3); ノード.setTranslateY(2);
や
ノード.layoutX=3; ノード.layoutY=2;
でも同じことができるのですが、意味が若干異なります。とりあえず getTransforms.add を使う方法で 先に進みましょう。
回転
親ノードのローカル座標系に対して、ノードのローカル座標系を回転させるには、以下のようにします。
ノード.getTransforms().add(new Rotate(45, 3, 2));

|
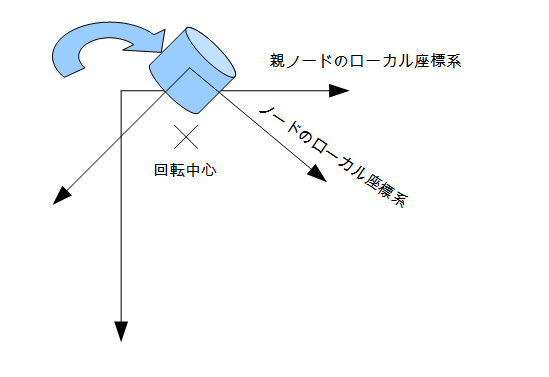
| 図4 座標変換(回転) |
Rotateのコンストラクタで指定した 45 は回転角(単位:度), 3, 2 は回転中心(ピボット)を表します。 ノードのローカル座標系は、この場合、親ノードのロ-カル座標系の (3, 2) を中心に、 時計回りで(Z軸の右ねじ方向に)45度回転します。
上に紹介したRotateのコンストラクタでは 2D 用ですが、3次元のピボットと回転方向を指定できる 3次元用の コンストラクタも用意されています。
スケール
親ノードのローカル座標系に対して、ノードのローカル座標系をスケール(拡大縮小)させるには 、以下のようにします。
ノード.getTransforms().add(new Scale(0.8, 0.7, 3, 2));

|
| 図5 座標変換(スケール) |
Scale のコンストラクタ 0.8, 0.7 を比率として使って、親ノードのローカル座標系に対し、 ノードのローカル座標系を拡大縮小します。0.8 は X軸方向の拡大率。0.7 は Y軸方向の拡大率です。 拡大縮小は、指定された拡大縮小中心(この場合は (3, 2)) を中心に行います。つまり、 拡大縮小中心に対してすべての点が同じ比率で離れて(近づいて)ゆくように変換します。
Scaleのコンストラクタには3次元用もあり、その場合、拡大縮小率はX, Y, Z の3方向、 拡大縮小中心は3次元で指定できます。
スケールの場合、回転や平行移動とはことなり、座標系の目盛りの大きさが変わるので注意が 必要です。
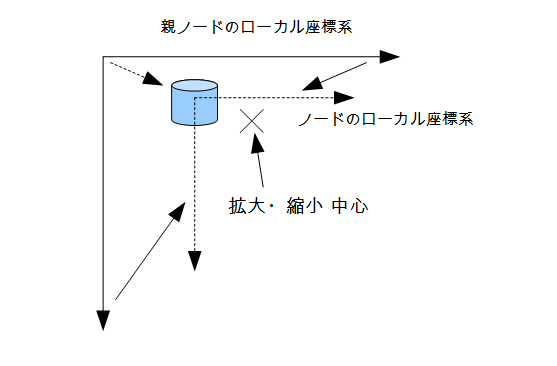
シャーリング
シャーリングを簡単に解説しておきましょう。
あまり使わないわりに、まともに説明するのが一番大変な変換なので、ちょっと端折って、 どんなものか簡単に紹介だけしておきます。
シャーリングは図形に斜めの傾きを与えるような変形です。 回転や平行移動とは違い、図形が歪みます。四角を平行四辺形にしたり、ひし形に変形したりするような変形です。
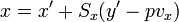
親ノードの座標系のX軸, Y軸の座標を  、ノードの座標系のX軸, Y軸の座標を
、ノードの座標系のX軸, Y軸の座標を  とすると、座標系間の関係は
とすると、座標系間の関係は

|
( 1 ) |

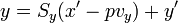
|
( 2 ) |
となります。
この式を見ればどのように座標系が変形されるかだいたい予想できると思いますが、
 は座標系を傾かせる度合いを表す係数、
は座標系を傾かせる度合いを表す係数、 は
座標系の変換で動かない点(ピボット)です。回転の回転中心や、スケールの拡大縮小中心に似たものです。
は
座標系の変換で動かない点(ピボット)です。回転の回転中心や、スケールの拡大縮小中心に似たものです。
親ノードのローカル座標系に対して、ノードのローカル座標系をシャーリングさせるには
 のシャーリングの場合、
のシャーリングの場合、
ノード.getTransforms().add(new Shera(0.3, 0.4, 10, 5));
とします。
尚、JavaFX の Shearクラスには2次元用のコンストラクタしかありません。3次元でも利用可能ですが、 ピボットを3次元で指定することはできません。3次元での使用はあまり想定していないのでしょう。
もし、3次元でシャーリングをどうしても行いたいなら、この後で説明するアフィン変換を利用してください。
アフィン変換
ここまでで紹介してきた平行移動、回転、スケール、シャーリングは全てアフィン変換という 変換で表現できます。
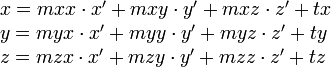
アフィン変換とは、親ノードのローカル座標系の座標値を  、
ノードのローカル座標系の座標値を
、
ノードのローカル座標系の座標値を  とすると、座標系間の関係は
とすると、座標系間の関係は

|
( 3 ) |
この座標変換で平行移動、回転、スケール、シャーリングは全てサポート 可能なのですが、正しいパラメータを設定した正しい Transform オブジェクトを作るには 数学の詳しい知識が必要です。そうめったには必要にはならないので、最後の手段として こういうものがあることを覚えておけばよいでしょう。
複数の変換を使う
変換の二つ目の方法
layoutX, layoutYプロパティ
鋭意作成中