「JavaFXの Hello World」の版間の差分
(→出来上がったプロジェクトの中身) |
|||
| (1人の利用者による、間の9版が非表示) | |||
| 1行: | 1行: | ||
| − | [[Category:コンピュータ]][[Category:JavaFX]] | + | [[Category:コンピュータ]][[Category:Java]][[Category:JavaFX]] |
[[メインページ]]>[[コンピュータの部屋#JavaFX]]>[[JavaFXチュートリアル]] | [[メインページ]]>[[コンピュータの部屋#JavaFX]]>[[JavaFXチュートリアル]] | ||
この記事では、IntelliJ IDEA Community Edition を使って、JavaFX で所謂 '''「Hello World」''' | この記事では、IntelliJ IDEA Community Edition を使って、JavaFX で所謂 '''「Hello World」''' | ||
| − | + | を作ってみます。といってもやることはあまりありません。IntelliJ IDEA Community Editionがほぼすべての | |
| + | 作業を行ってしまうからです。らくちんです(^^; | ||
==IntelliJ IDEA Community Editionの起動== | ==IntelliJ IDEA Community Editionの起動== | ||
| 27行: | 28行: | ||
フォルダ名は末端がプロジェクト名になるようにしてください。指定したフォルダの中に | フォルダ名は末端がプロジェクト名になるようにしてください。指定したフォルダの中に | ||
| − | + | プロジェクトが作られます。指定したフォルダの中にプロジェクト名のフォルダが | |
作られるわけではないので注意してください。指定したフォルダは無ければ作られます。 | 作られるわけではないので注意してください。指定したフォルダは無ければ作られます。 | ||
| 36行: | 37行: | ||
{{fig|[[ファイル:JavaFX チュートリアル HelloWorld 04.png|600px]]|図4 出来上がったプロジェクト}} | {{fig|[[ファイル:JavaFX チュートリアル HelloWorld 04.png|600px]]|図4 出来上がったプロジェクト}} | ||
| − | + | JavaFXのプロジェクトが生成されます。生成されたプロジェクトには既に実行可能なソースコードが出来上がっているので | |
| − | + | 実行ボタンを押せば、ビルドされ実行されます。 | |
| + | |||
| + | 下図が IntelliJ IDEA Community Edition が自動生成した 「Hello World」を実行した様子です。 | ||
| + | |||
| + | タイトルが 「Hello World」になっている真っ白なウィンドウが表示されるだけです。 | ||
| + | しかし Java でGUIアプリを作る第一歩を踏み出したとは言えるでしょう。 | ||
{{fig|[[ファイル:JavaFX チュートリアル HelloWorld 05.png]]|図5 Hello World の実行イメージ}} | {{fig|[[ファイル:JavaFX チュートリアル HelloWorld 05.png]]|図5 Hello World の実行イメージ}} | ||
| 55行: | 61行: | ||
public class Controller { | public class Controller { | ||
} | } | ||
| + | |||
| + | |||
| + | コントローラです。中味は空です。 | ||
| 82行: | 91行: | ||
} | } | ||
} | } | ||
| + | |||
| + | FXMLを読み込んでシーングラフを作り、ステージを表示する | ||
| + | という JavaFX プログラムの標準的な骨格が出来ています。 | ||
| + | |||
| + | 直ぐに書き換えて利用できます。 | ||
| + | |||
| + | |||
'''FXML(sample.fxml)''' | '''FXML(sample.fxml)''' | ||
| 93行: | 109行: | ||
xmlns:fx="http://javafx.com/fxml" alignment="center" hgap="10" vgap="10"> | xmlns:fx="http://javafx.com/fxml" alignment="center" hgap="10" vgap="10"> | ||
</GridPane> | </GridPane> | ||
| + | |||
| + | |||
| + | ルートノ-ドを GridPane にした画面を定義しています。 | ||
| + | 中味はありません。 | ||
| + | コントローラ-クラスも指定済みです。 | ||
2016年11月9日 (水) 12:59時点における最新版
メインページ>コンピュータの部屋#JavaFX>JavaFXチュートリアル
この記事では、IntelliJ IDEA Community Edition を使って、JavaFX で所謂 「Hello World」
を作ってみます。といってもやることはあまりありません。IntelliJ IDEA Community Editionがほぼすべての
作業を行ってしまうからです。らくちんです(^^;
目次
IntelliJ IDEA Community Editionの起動
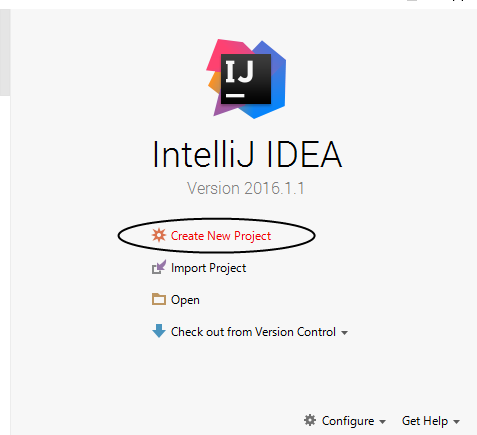
IntelliJ IDEA Community Editionを起動すると下図のような初期画面が表示されます。

|
| 図1 IntelliJ IDEA Community Edition 初期画面 |
ここで Create New Project を選びます。
プロジェクトの種類(JavaFXアプリケーション)を選択

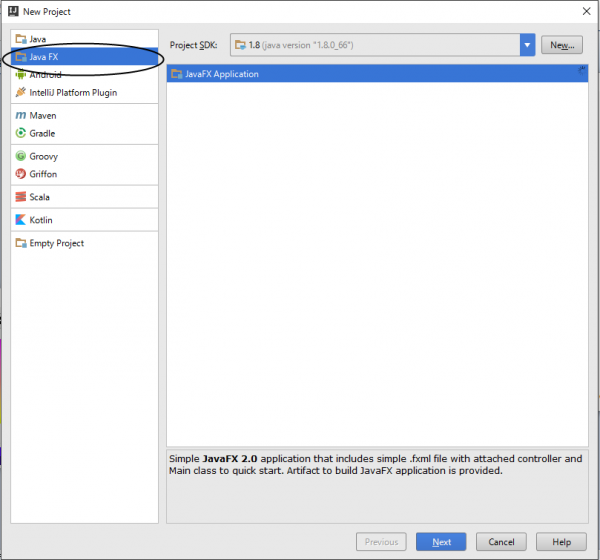
|
| 図2 プロジェクトの種類の選択 |
上図の画面が表示されたら、左のペインから「JavaFX」を選択し、「Next」ボタンを押します。
プロジェクト名とフォルダの決定

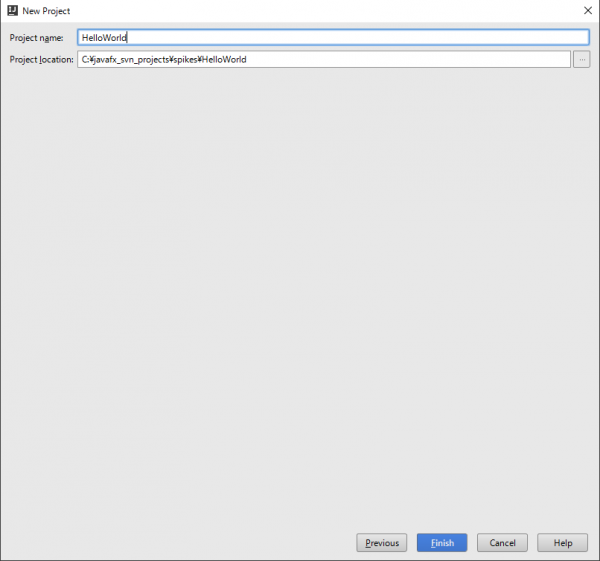
|
| 図3プロジェクト名とフォルダの決定 |
この画面でプロジェクトに名前を付けます。またプロジェクトを置くフォルダを決めます。
フォルダ名は末端がプロジェクト名になるようにしてください。指定したフォルダの中に プロジェクトが作られます。指定したフォルダの中にプロジェクト名のフォルダが 作られるわけではないので注意してください。指定したフォルダは無ければ作られます。
プロジェクト名とフォルダ名を入力したら 「Finish」ボタンを押してください。
出来上がったプロジェクト

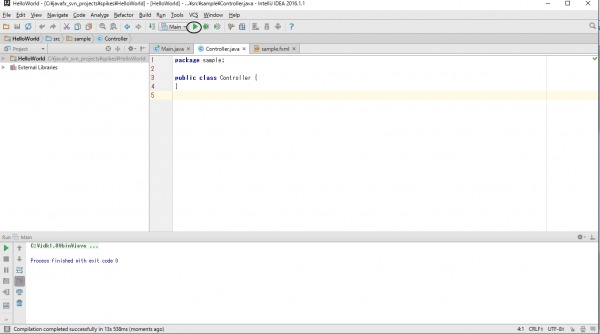
|
| 図4 出来上がったプロジェクト |
JavaFXのプロジェクトが生成されます。生成されたプロジェクトには既に実行可能なソースコードが出来上がっているので 実行ボタンを押せば、ビルドされ実行されます。
下図が IntelliJ IDEA Community Edition が自動生成した 「Hello World」を実行した様子です。
タイトルが 「Hello World」になっている真っ白なウィンドウが表示されるだけです。 しかし Java でGUIアプリを作る第一歩を踏み出したとは言えるでしょう。

|
| 図5 Hello World の実行イメージ |
出来上がったプロジェクトの中身
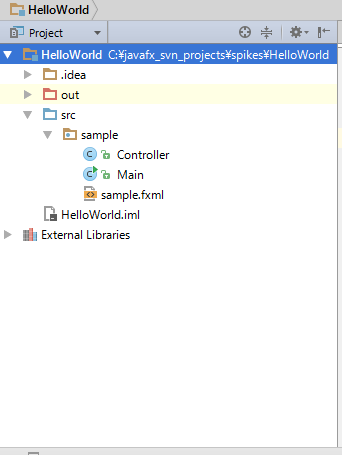
IntelliJ IDEA Community Edition は下図のようなソースファイルを自動生成します。 参考のためその中身も載せておきます。

|
| 図6 生成されたファイル |
コントローラ(Controller.java)
package sample;
public class Controller {
}
コントローラです。中味は空です。
メインクラス(Main.java)
package sample;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
Parent root = FXMLLoader.load(getClass().getResource("sample.fxml"));
primaryStage.setTitle("Hello World");
primaryStage.setScene(new Scene(root, 300, 275));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
FXMLを読み込んでシーングラフを作り、ステージを表示する という JavaFX プログラムの標準的な骨格が出来ています。
直ぐに書き換えて利用できます。
FXML(sample.fxml)
<?import javafx.geometry.Insets?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<GridPane fx:controller="sample.Controller"
xmlns:fx="http://javafx.com/fxml" alignment="center" hgap="10" vgap="10">
</GridPane>
ルートノ-ドを GridPane にした画面を定義しています。
中味はありません。
コントローラ-クラスも指定済みです。