最初のアプリケーション
提供: tknotebook
メインページ>コンピュータの部屋#JavaFX>JavaFXチュートリアル
自動生成されたアプリケーションを一通り眺めたら、簡単なアプリケーションを作ってみましょう。
ボタンが一つ表示され、押すと挨拶のダイアログが表示されるアプリです。
アプリを新規作成する
JavaFXの Hello World の手順に従って FirstApp というプロジェクトを新規作成してください。
FXMLファイルを編集する
srcフォルダのsampleフォルダに sample.fxml というファイルができています。
初期状態ではこんな感じです。
<?import javafx.geometry.Insets?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<GridPane fx:controller="sample.Controller"
xmlns:fx="http://javafx.com/fxml" alignment="center" hgap="10" vgap="10">
</GridPane>
画面のエディターペインの下部に[Text]と[Scene Builder]というタブが表示されているはずですが、
[Scene Builder]wp選ぶと画面をグラフィカルに編集する SceneBuilder の画面に切り替わります。
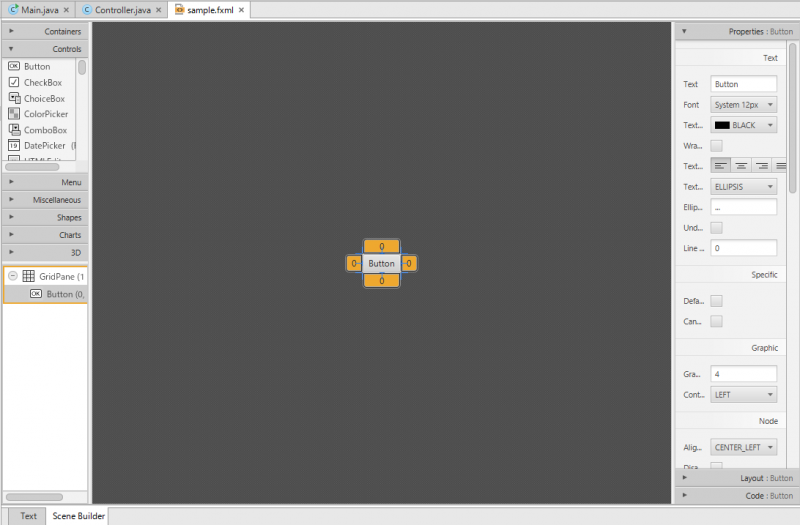
この状態では画面は真っ暗ですが、画面の左側に見えている [GridPane] をクリックして選び、左側のアコーディオンメニューの中の[Controls]の中にある [Button] をドラッグして真っ暗な画面に落とすと
次の図のようになります。
この表示は、アプリのトップレベルノードである GridPane のサイズが 1x1 に自動的に拡張され、ボタンが置かれたことを表しています。
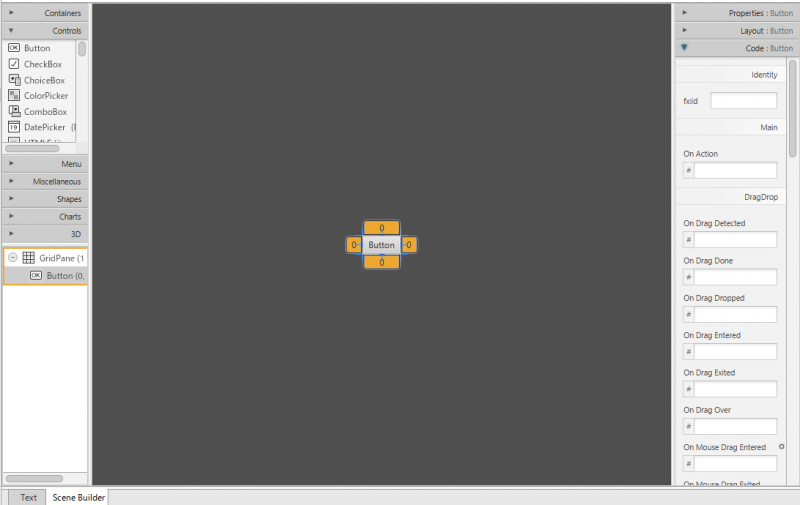
ボタンにイベントハンドラを追加する
ボタンが選択された状態で、右側のアコーディオンメニューの[Code]カテゴリを開くと下図のようになります。