「最初のアプリケーション」の版間の差分
提供: tknotebook
(→アプリを新規作成する) |
(→FXMLファイルを編集する) |
||
| 27行: | 27行: | ||
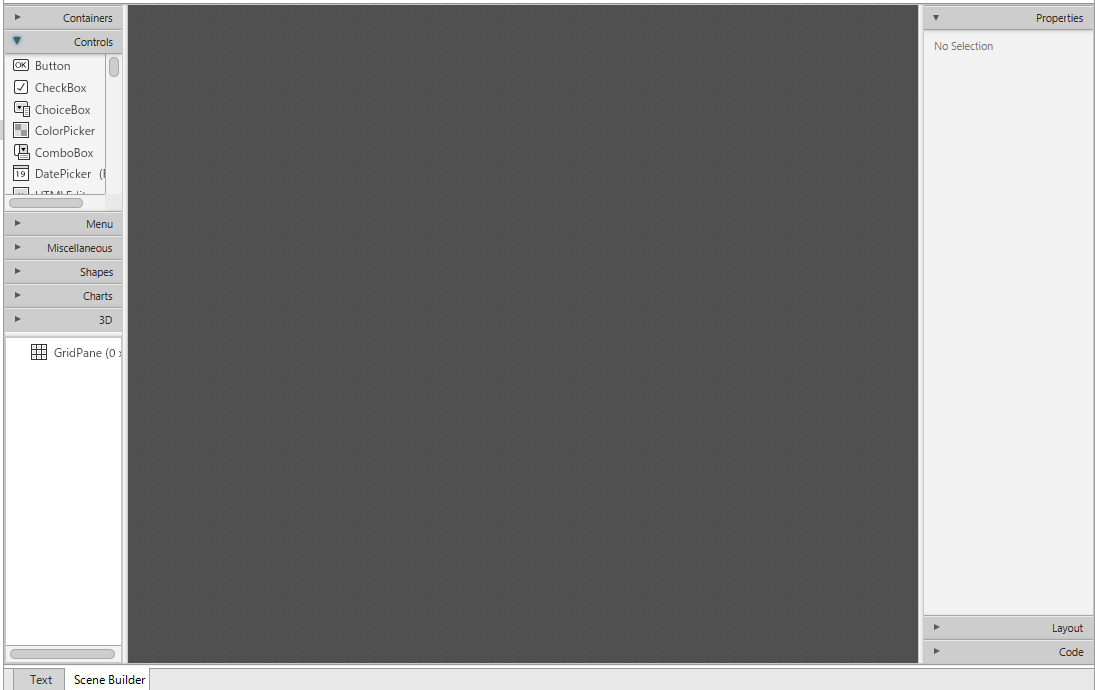
画面のエディターペインの下部に'''[Text]'''と'''[Scene Builder]'''というタブが表示されているはずですが、 | 画面のエディターペインの下部に'''[Text]'''と'''[Scene Builder]'''というタブが表示されているはずですが、 | ||
'''[Scene Builder]'''wp選ぶと画面をグラフィカルに編集する '''SceneBuilder''' の画面に切り替わります。 | '''[Scene Builder]'''wp選ぶと画面をグラフィカルに編集する '''SceneBuilder''' の画面に切り替わります。 | ||
| + | |||
| + | [[ファイル:最初のアプリケーション0001.png]] | ||
2016年9月17日 (土) 04:29時点における版
メインページ>コンピュータの部屋#JavaFX>JavaFXチュートリアル
自動生成されたアプリケーションを一通り眺めたら、簡単なアプリケーションを作ってみましょう。
ボタンが一つ表示され、押すと挨拶のダイアログが表示されるアプリです。
アプリを新規作成する
JavaFXの Hello World の手順に従って FirstApp というプロジェクトを新規作成してください。
FXMLファイルを編集する
srcフォルダのsampleフォルダに sample.fxml というファイルができています。
初期状態ではこんな感じです。
<?import javafx.geometry.Insets?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<GridPane fx:controller="sample.Controller"
xmlns:fx="http://javafx.com/fxml" alignment="center" hgap="10" vgap="10">
</GridPane>
画面のエディターペインの下部に[Text]と[Scene Builder]というタブが表示されているはずですが、 [Scene Builder]wp選ぶと画面をグラフィカルに編集する SceneBuilder の画面に切り替わります。