「JavaFXの座標系と座標変換」の版間の差分
(→ローカル座標) |
(→ローカル座標) |
||
| 33行: | 33行: | ||
例えば、2次元図形の Rectangle は矩形の幅、高さや左上の座標を保持しますが、これはローカル座標です。 | 例えば、2次元図形の Rectangle は矩形の幅、高さや左上の座標を保持しますが、これはローカル座標です。 | ||
| − | 3次元図形の Box(箱型) や Sphere(球) はその中心が常に座標 (0, 0) になりますが、 | + | 3次元図形の Box(箱型) や Sphere(球) はその中心が常に座標 (0, 0, 0) になりますが、 |
| − | (0、0) はローカル座標です。つまり3次元図形は自身のローカル座標の中を動くことができません。 | + | (0、0, 0) はローカル座標です。つまり3次元図形は自身のローカル座標の中を動くことができません。 |
{{fig|[[ファイル:JavaFX座標系の階層構造.png]]|図2 JavaFX の座標系の階層構造}} | {{fig|[[ファイル:JavaFX座標系の階層構造.png]]|図2 JavaFX の座標系の階層構造}} | ||
2016年3月27日 (日) 00:36時点における版
メインページ>コンピュータの部屋#JavaFX>JavaFX Tips
JavaFXに関してたくさんの解説がネットや書籍に載っていますが、意外なことに
JavaFXの座標系に関する解説が少ないようです。
この記事では JavaFx の座標系と、座標変換に関して解説します。
JavaFXの座標系
まず、JavaFxで使用されているワールド座標を示します。 ワールド座標とは、JavaFXのコントロールや図形が置かれる 座標空間です。

|
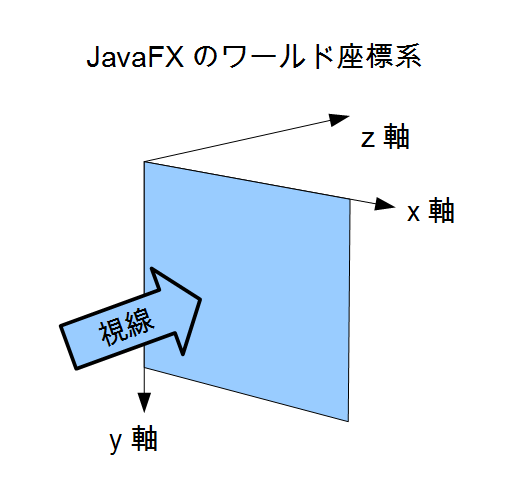
| 図1 JavaFXのワールド座標 |
図は、3Dカメラを用いない場合の Scene で使われるワールド座標系です。 z軸も書いてあるのは、2Dグラフィックスでも画面の深さ方向の座標(Z軸)が使われることがあるからです。
Scene(ウィンドウ) の左上が座標系の原点で、そこから右方向にX軸が、下方向にY軸が伸びます。 画面に潜る方向がZ軸の正方向になります。 軸目盛の単位はピクセルです。
3Dカメラを用いない Scene では、Scene とワールド座標の関係は固定されています。 3Dカメラに関しては「変換」の説明が終わってから説明します。
ローカル座標
Scene に登録された個々のノード(コントロールやコンテナや図形)は、 自身のローカル座標を持ちます。
例えば、2次元図形の Rectangle は矩形の幅、高さや左上の座標を保持しますが、これはローカル座標です。
3次元図形の Box(箱型) や Sphere(球) はその中心が常に座標 (0, 0, 0) になりますが、 (0、0, 0) はローカル座標です。つまり3次元図形は自身のローカル座標の中を動くことができません。

|
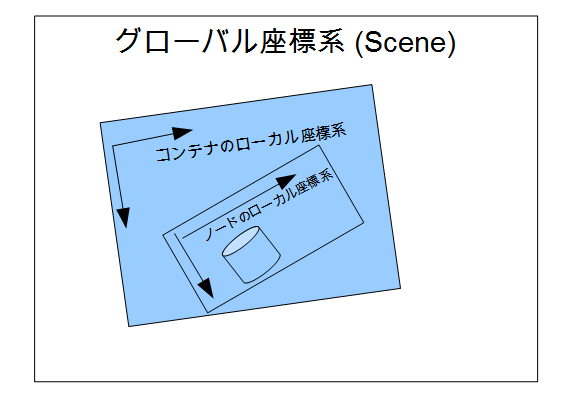
| 図2 JavaFX の座標系の階層構造 |
ローカル座標は親ノードのローカル座標の中に置かれます。もし、ノードにTransform(変換)が無く、 layoutX, layoutYプロパティもゼロのままならば、ノードのローカル座標系と親ノードの ローカル座標系は一致します。
JavaFxでは、2Dでは図形はある程度ローカル座標内でも動かすことができますが、3D図形を ローカル座標内で動かすことはできません。つまり、JavaFXでは、特に3D では ローカル座標系はノード(図形)に固定された座標系と考えて、 親ノードに対するノード(図形)の位置や回転や大きさの指定は、親ノードのローカル座標に対する ノードのローカル座標の位置や傾きや大きさを変更することで行います。 図形ではなくローカル座標を変更するという考え方に注意してください。
JavaFX のノードの Transform(変換)やlayoutX/LayoutY プロパティはノードの親のローカル座標に対する 自身のローカル座標を決定するためのものなのです。
別の言い方をすれば、親のローカル座標に対する自身のローカル座標を定義するためのものなのです。
Transform(変換)
それでは早速、Transform(変換)を紹介しましょう。
親ノードに対して、ノードのローカル座標を平行移動した位置に するには、以下のようにします。
ノード.getTransforms.add(new Translate(3, 2));

|
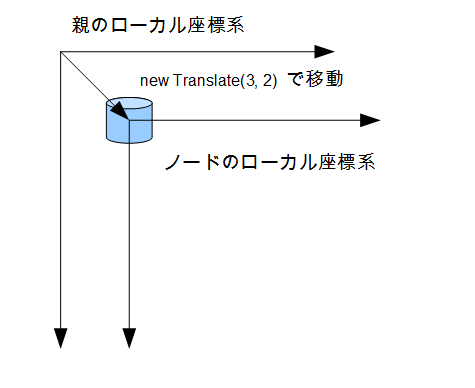
| 図3 座標変換(平行移動) |
ノードのローカル座標の原点のあたりに図形が書いてありますが、この図形はノードそのものと 考えて下さい。
ノード(図形)はローカル座標の平行移動に従って一緒に移動します。その結果、親のノードから 見ると図形は右下の方へ移動します。
実は
ノード.setTranslateX(3); ノード.setTranslateY(2);
や
ノード.layoutX=3; ノード.layoutY=2;
でも同じことができるのですが、意味が若干異なります。とりあえず getTransforms.add を使う方法で 先に進みましょう。
親ノードに対して、ノードのローカル座標を回転させるには するには、以下のようにします。
ノード.getTransforms().add(new Rotate(30, 3, 2));

|
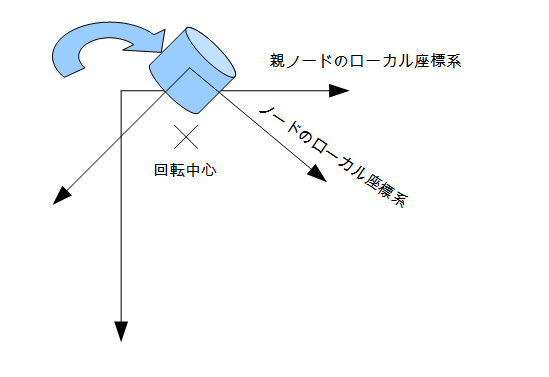
| 図4 座標変換(回転) |
Rotateのコンストラクタで指定した 30 は回転角(単位:度), 3, 2 は回転中心を表します。 ノードのローカル座標系は、この場合、親ノードのロ^-カル座標系の (3, 2) を中心に、 時計回りで(Z軸の右ねじ方向に)45度回転します。
layoutX, layoutYプロパティ
鋭意作成中