「PyCharm CEからFlaskアプリを起動する」の版間の差分
(→Flaskアプリケーションプロジェクトの作成) |
(→実行環境(Run/Debug Configuration)) |
||
| 27行: | 27行: | ||
[[ファイル:Flaskアプリ起動002.png]] | [[ファイル:Flaskアプリ起動002.png]] | ||
| + | |||
| + | まず、環境変数(Environment variables) の設定ですが、Webアプリ起動時に読ませるファイルは | ||
| + | FLASK_APP 環境変数に設定します。 | ||
| + | 他の環境変数はおまじないだと思ってください。 | ||
| + | |||
| + | 一番先頭の設定は 元々 [Script Path] を記述するところで、ここには本来 Flask を pip でインストールするときに | ||
| + | 仮想環境にインストールされた flask.exe コマンドのフルパスを入れるのですが、面倒です。 | ||
| + | |||
| + | 私はここを [Module Name] に切り替えて flask とだけ入力しています。すると CE は python -m コマンドで | ||
| + | flask をモジュールから起動してくれます。 | ||
| + | |||
| + | [parameters] の欄には run とだけ記入してください。 | ||
| + | |||
| + | 後は規定値で大丈夫。 | ||
| + | |||
| + | 以上で、Flaskのアプリが CE で起動できるようになります。 | ||
| + | |||
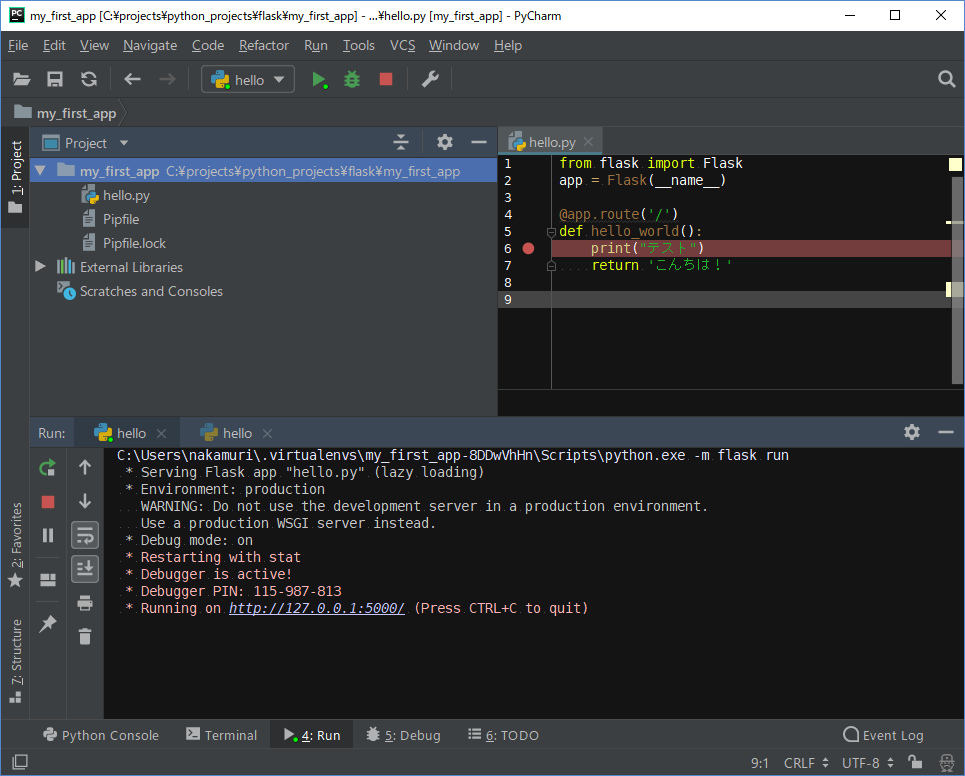
| + | ==起動例== | ||
| + | |||
| + | [[ファイル:Flaskアプリ起動003.png]] | ||
2018年12月1日 (土) 09:00時点における版
メインページ>コンピュータの部屋#Python>Python Tips
Pythonの開発に PyCharm をお使いの方は多いと思いますが、PyCharm Community Edition(以下 CE) には、Web開発の便利機能がありません。 しかし Flask等を使って開発は可能です。
この記事では、PyCharm を使って、PyCharm で Flaskのプロジェクトを作り、デバッガでデバッグできる形で起動する方法を紹介します。
Flaskアプリケーションプロジェクトの作成
Flaskアプリケーションの作成は、特に特別なことはありません。普通にPythonアプリケーションを作ります。
私は実行環境の管理に pipenv を使っているので、pythonに pip pipenv で pipenv をインストールしています。
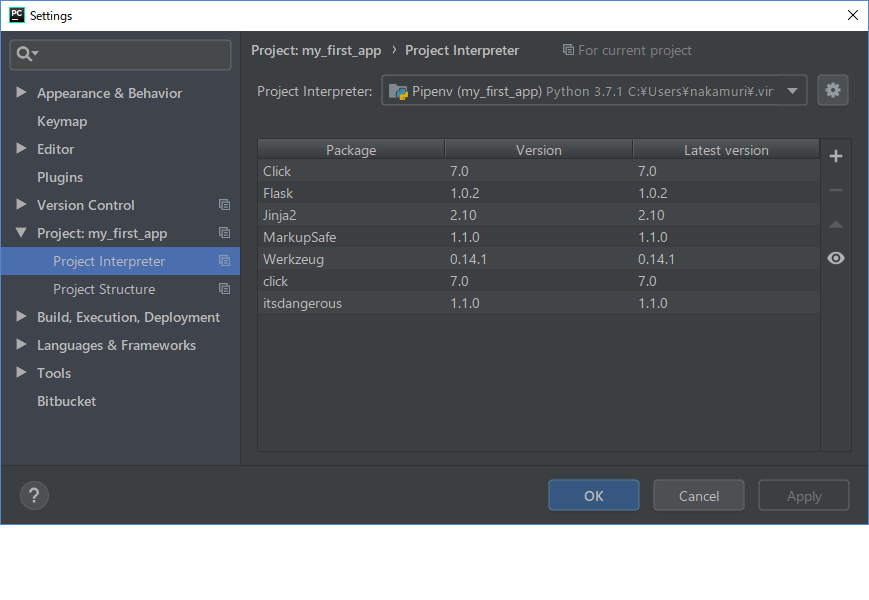
プロジェクトの仮想環境はpipenv で作成しますが、CE は pipenvをサポートしているので、Project Interpreter に pipenv を選び flask をインストールすると、以下のような状態になります。
実行環境(Run/Debug Configuration)
これでプロジェクトで Flask を使えるので、後は実行環境(Run/Debug Configuration)を整えます。
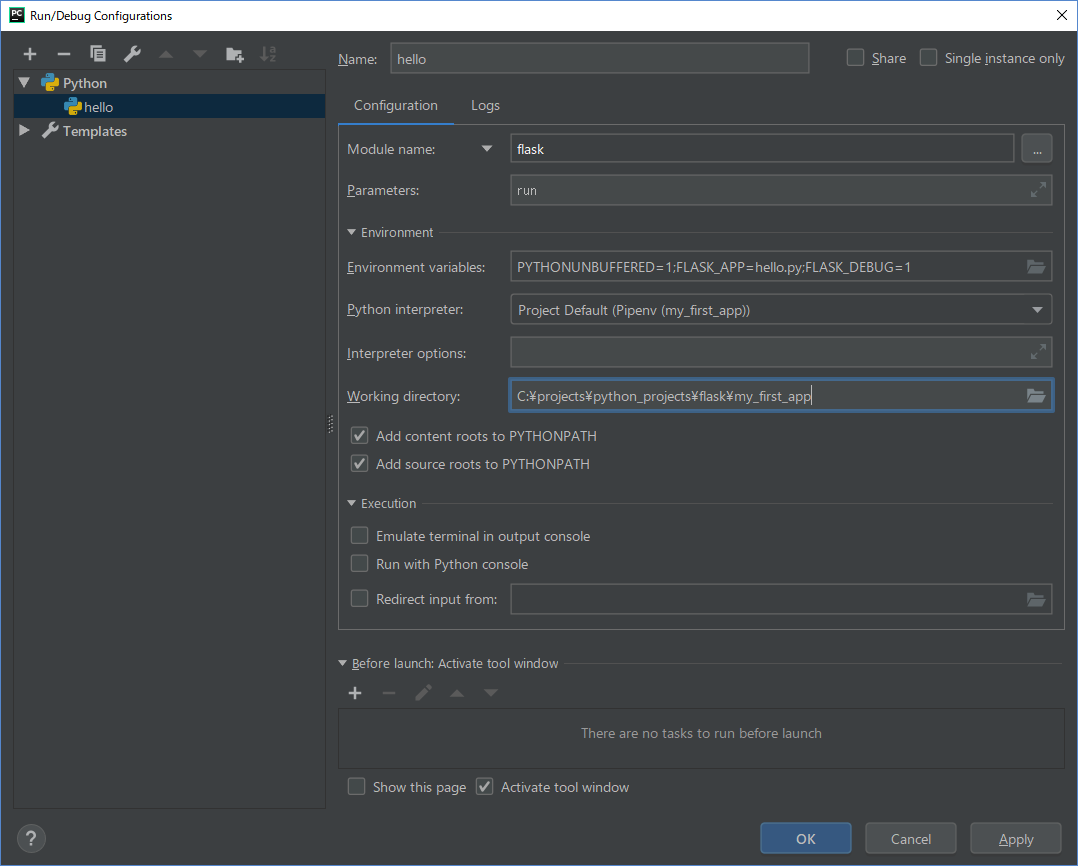
[Run]→[Edit Configuraion...] で実行環境(Run/Debug Configuration)の設定ダイアログを開き 以下のように設定します。
まず、環境変数(Environment variables) の設定ですが、Webアプリ起動時に読ませるファイルは FLASK_APP 環境変数に設定します。 他の環境変数はおまじないだと思ってください。
一番先頭の設定は 元々 [Script Path] を記述するところで、ここには本来 Flask を pip でインストールするときに 仮想環境にインストールされた flask.exe コマンドのフルパスを入れるのですが、面倒です。
私はここを [Module Name] に切り替えて flask とだけ入力しています。すると CE は python -m コマンドで flask をモジュールから起動してくれます。
[parameters] の欄には run とだけ記入してください。
後は規定値で大丈夫。
以上で、Flaskのアプリが CE で起動できるようになります。