「PyCharm CEからFlaskアプリを起動する」の版間の差分
提供: tknotebook
(ページの作成:「Category:コンピュータCategory:Python メインページ>コンピュータの部屋#Python>Python Tips Pythonの開発に PyCharm をお...」) |
(→Flaskアプリケーションプロジェクトの作成) |
||
| 17行: | 17行: | ||
[[ファイル:Flaskアプリ起動001.png]] | [[ファイル:Flaskアプリ起動001.png]] | ||
| + | |||
| + | |||
| + | ==実行環境(Run/Debug Configuration)== | ||
| + | |||
| + | これでプロジェクトで Flask を使えるので、後は実行環境(Run/Debug Configuration)を整えます。 | ||
| + | |||
| + | [Run]→[Edit Configuraion...] で実行環境(Run/Debug Configuration)の設定ダイアログを開き | ||
| + | 以下のように設定します。 | ||
| + | |||
| + | [[ファイル:Flaskアプリ起動002.png]] | ||
2018年12月1日 (土) 08:46時点における版
メインページ>コンピュータの部屋#Python>Python Tips
Pythonの開発に PyCharm をお使いの方は多いと思いますが、PyCharm Community Edition(以下 CE) には、Web開発の便利機能がありません。 しかし Flask等を使って開発は可能です。
この記事では、PyCharm を使って、PyCharm で Flaskのプロジェクトを作り、デバッガでデバッグできる形で起動する方法を紹介します。
Flaskアプリケーションプロジェクトの作成
Flaskアプリケーションの作成は、特に特別なことはありません。普通にPythonアプリケーションを作ります。
私は実行環境の管理に pipenv を使っているので、pythonに pip pipenv で pipenv をインストールしています。
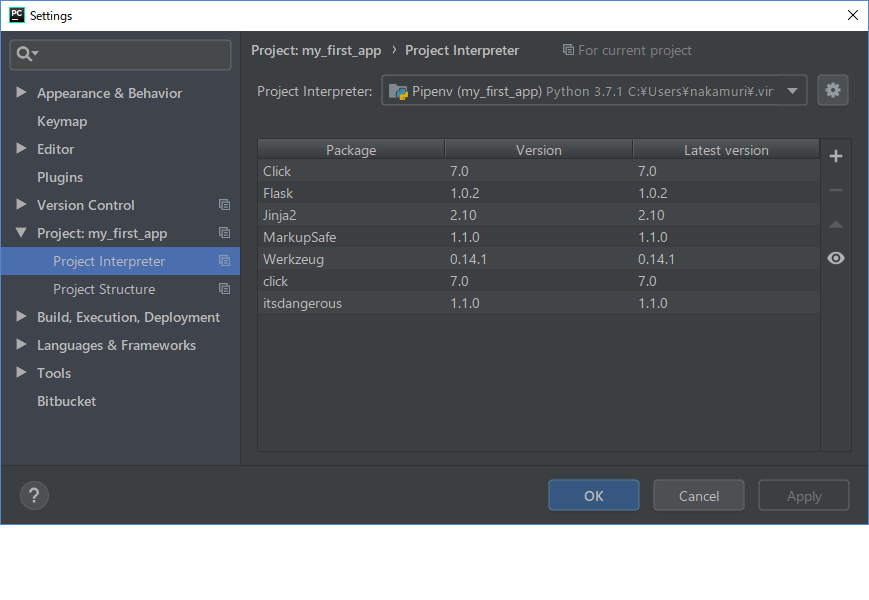
プロジェクトの仮想環境はpipenv で作成しますが、CE は pipenvをサポートしているので、Project Interpreter に pipenv を選び flask をインストールすると、以下のような状態になります。
実行環境(Run/Debug Configuration)
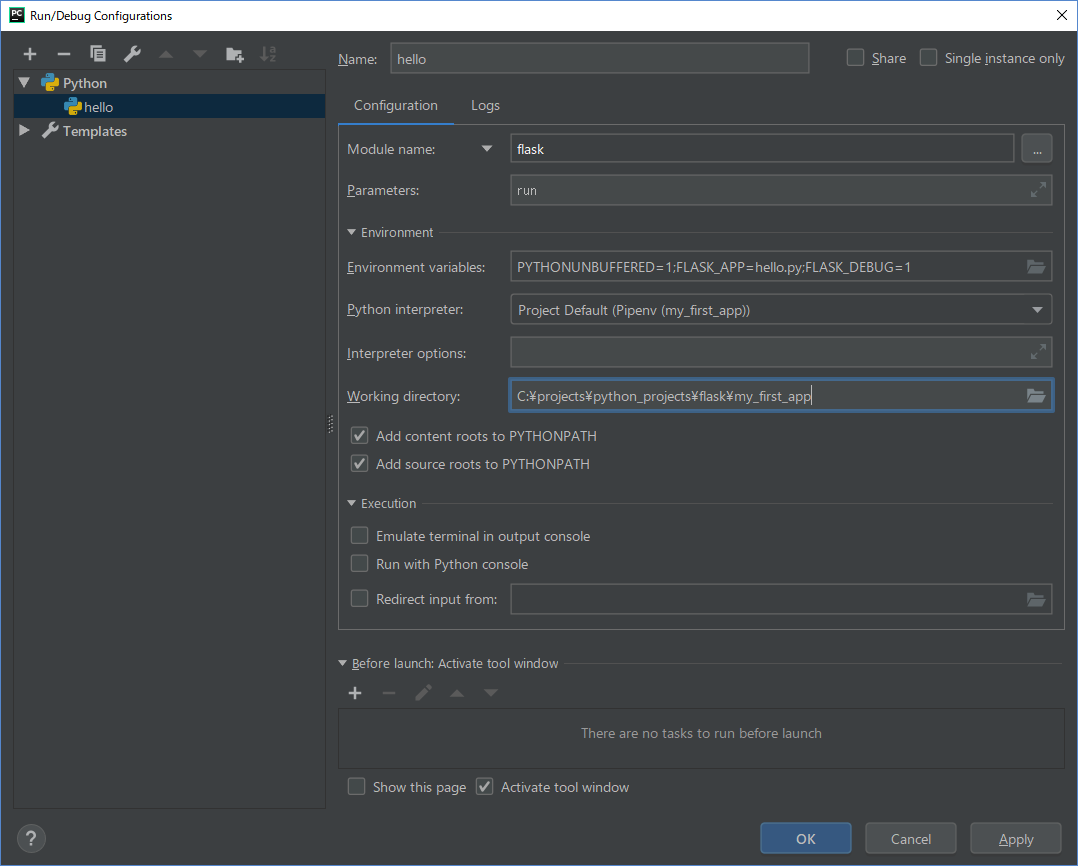
これでプロジェクトで Flask を使えるので、後は実行環境(Run/Debug Configuration)を整えます。
[Run]→[Edit Configuraion...] で実行環境(Run/Debug Configuration)の設定ダイアログを開き 以下のように設定します。